티스토리 뷰
오늘은 감정 일기장의 일기를 수정할 수 있는 페이지인,
Edit page를 구현해보았다.
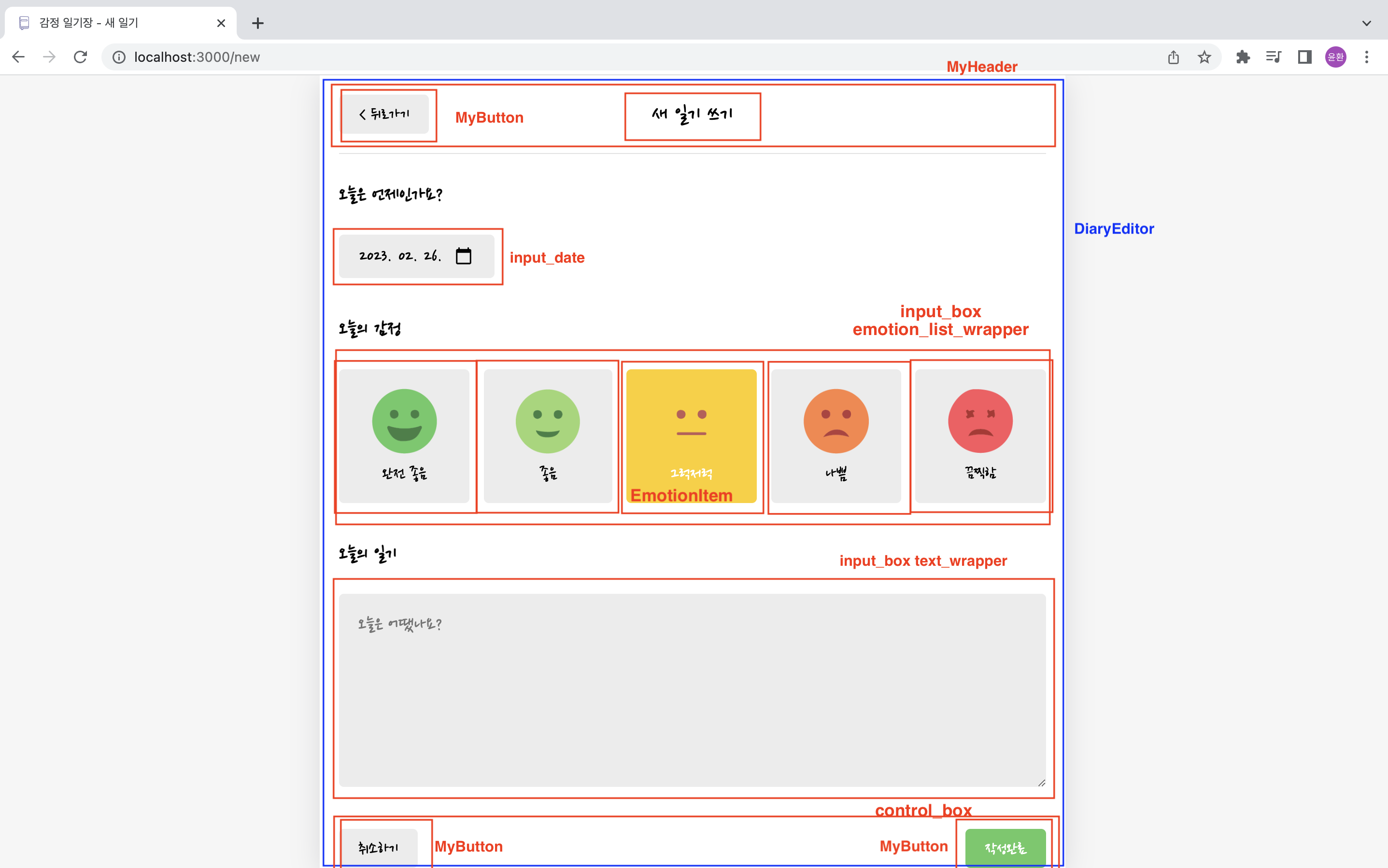
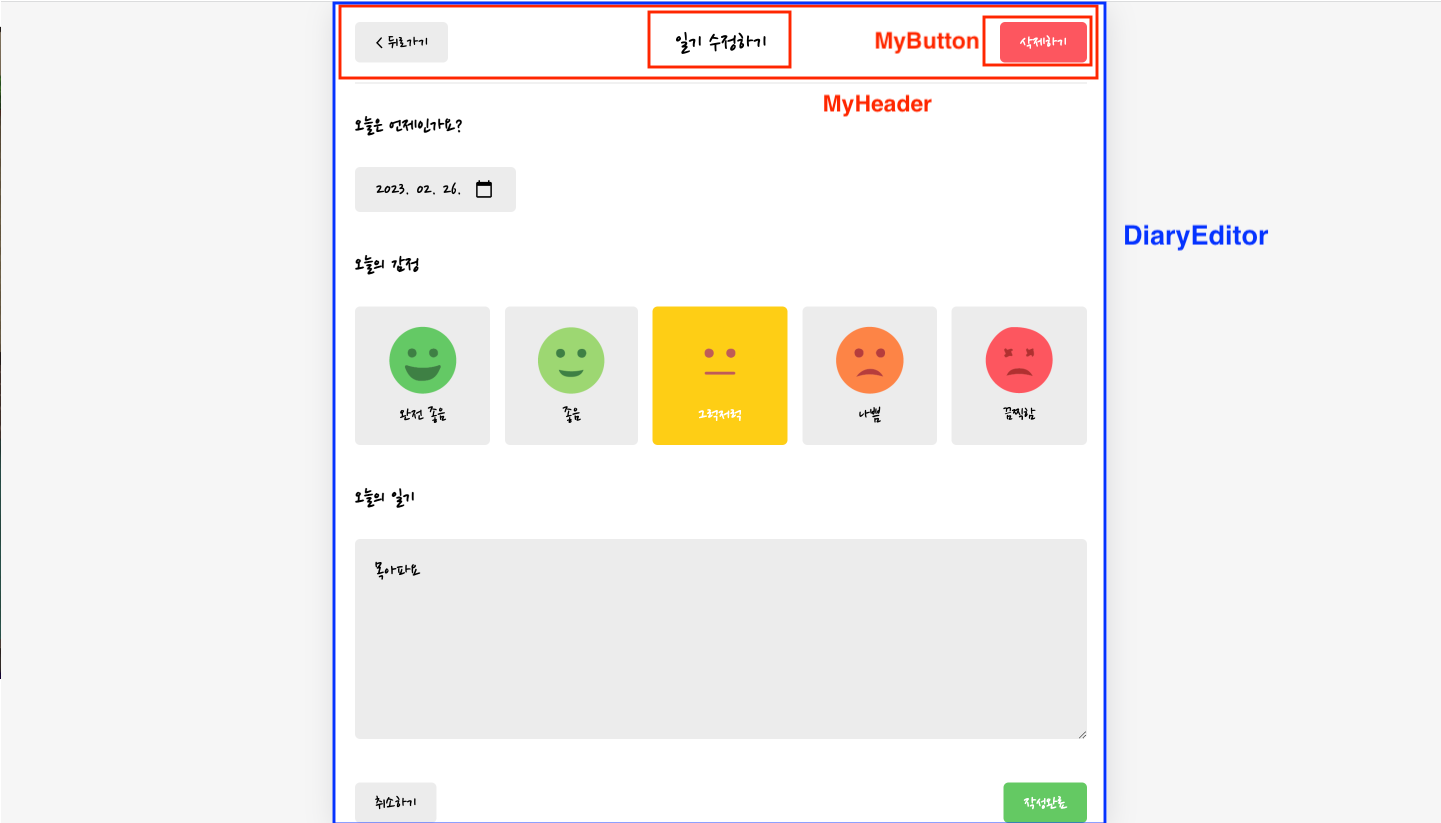
아래의 비교 이미지와 같이 New 페이지와 동일하게
DiaryEditor 컴포넌트를 사용하여 거의 동일한 형태를 띄고있다.
하지만, Edit 페이지는 기존에 적었던 일기의 정보를 받아와야 하며, 수정의 기능과 삭제의 기능이 있어야 한다.
따라서 Edit 페이지에서는 DiaryEditor에 isEdit이라는 props를 내려주어,
세부적인 사항이 isEdit 여부에 따라 변경되게 해주었다.
new와 edit 페이지 비교


일기 정보 불러오기
Edit과 originData의 상태가 변경할 때마다, originData의 정보를 불러와 useState를 이용해 저장해주어
날짜, 감정, 일기내용을 불러오도록 만들어주었다.
useEffect(() => {
if (isEdit) {
setDate(getStringDate(new Date(parseInt(originData.date))));
setEmotion(originData.emotion);
setContent(originData.content);
}
}, [isEdit, originData]);
MyHeader
이전에 작성하였던 MyHeader에, isEdit에 따라 컴포넌트의 모양이 바뀌게 삼항연산자와 && 을 이용해주었다.
isEdit이 true라면 , headText를 ' 일기 수정하기' 로 설정하고 일기 삭제 기능을 가진 삭제 버튼을 추가해주었다.
// 일기 삭제 기능 추가
const handleRemove = () => {
if (window.confirm("정말 삭제하시겠습니까?")) {
onRemove(originData.id);
navigate("/", { reaplace: true });
}
};
.
.
.
<MyHeader
headText={isEdit ? "일기 수정하기" : "새 일기 쓰기"}
leftChild={
<MyButton text={"< 뒤로가기"} onClick={() => navigate(-1)} />
}
rightChild={
isEdit && (
<MyButton
text={"삭제하기"}
type={"negative"}
onClick={handleRemove}
/>
)
}
/>
'프로젝트 > 일기장' 카테고리의 다른 글
| 일기장 빌드 및 배포 (0) | 2023.03.01 |
|---|---|
| 감정일기장 - Diary 페이지 (0) | 2023.02.27 |
| 일기장 만들기 - New 페이지 (0) | 2023.02.26 |
| 감정일기장 만들기 - Home 페이지 (0) | 2023.02.26 |
| 감정일기장 - data의 state관리 (0) | 2023.02.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로젝트
- 프론트엔드
- React quill
- 그리디 알고리즘
- 프리프로젝트
- 코테
- 스택오버플로우
- 코드스테이츠
- SEB 43
- SEB43
- dfs
- 다이나믹 프로그래밍
- 인적성
- 감정 일기장
- BFS
- useContext
- SEB43기
- dictionary
- 감정일기장
- 개인 프로젝트
- seb
- til
- SEB 43기
- 회고
- Redux
- 브루드포스
- 프로그래머스
- Python
- 백준
- 기술면접
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
