티스토리 뷰
빌드
만든 일기장을 배포를 하기 위해서는 빌드 작업을 거쳐야 한다.
따라서, 해당 디렉토리에서 build명령어를 실행해 주었다.
npm run build
해당 명령어를 실행 뒤에는 build라는 디렉토리가 생성된다.
배포를 위해 , 지금까지 만든 결과물이 압축된 형태로 위치해있다.

배포
이번 프로젝트에서는 쉽게 배포를 할 수 있게 도와주는 firebase를 사용하였다.
프로젝트를 생성해준 뒤, firebase를 조작할 수 있는 아래의 툴을 설치해 준다.
npm install -g firebase-tools
이후 프로젝트의 최상단 디렉토리 에서, 아래 명령을 실행해준다.
firebase login
이후 firebase에 로그인하였던 구글계정으로 로그인을 해주면, 아래와 같은 이미지가 뜨며, 로그인이 되었다.

그 다음, 동일하게 최상단 디렉토리에서 아래 명령어를 실행시켜준다.
firebase init
이 후, 빌드하려는 프로젝트를 명령창에서 선택하고, 아래와 같이 진행해준다.

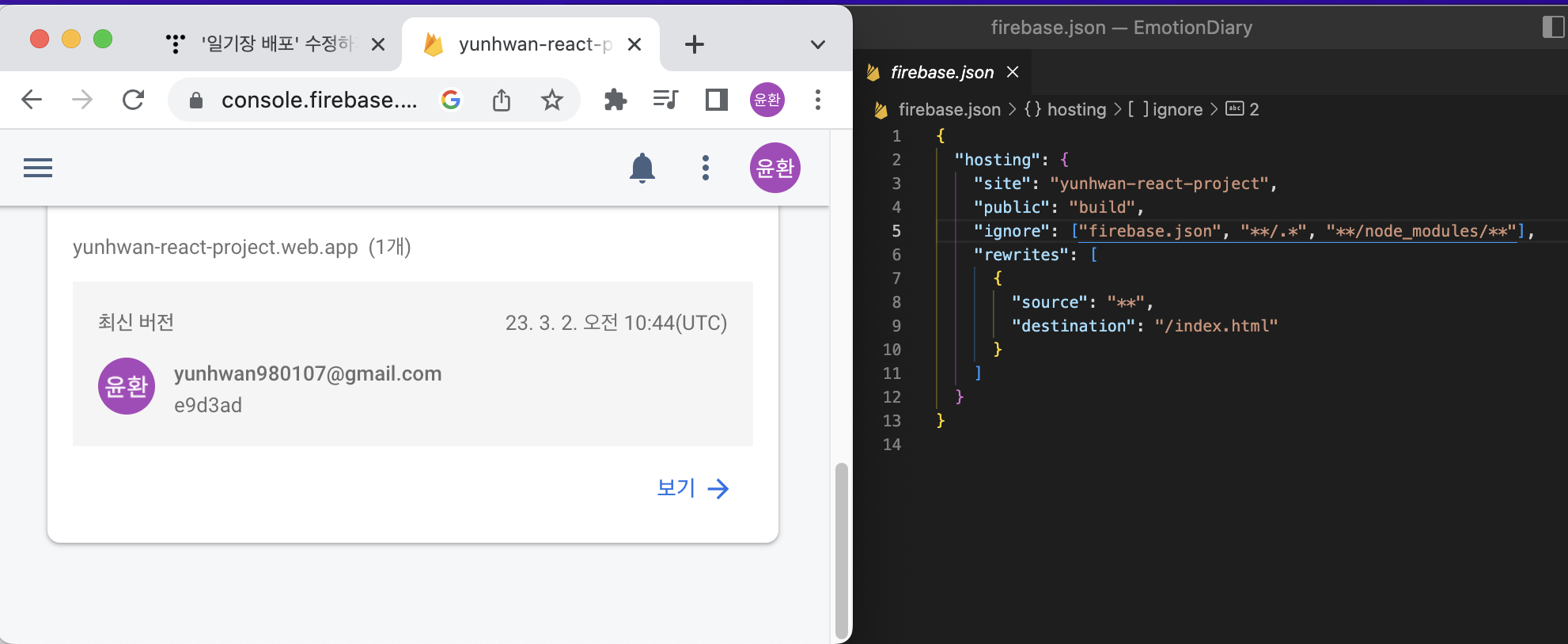
다시 firebase의 호스팅으로 들어가서 도메인을 설정해준뒤,
firebase.json파일의 site를 설정해준다.

이제 마지막 과정이다.
다시 빌드를 진행해준뒤, firebase로 배포를 해준다.
npm run build
firebase deploy
배포가 완료되면 url이 생성되는데 해당 url로 들어가서,
일기장이 local환경이 아니더라도 잘 작동하는 것을 볼 수 있다.
https://yunhwan-react-project.web.app
감정 일기장
나만의 감정 일기장
yunhwan-react-project.web.app
'프로젝트 > 일기장' 카테고리의 다른 글
| 감정일기장 - redux 적용 (0) | 2023.03.18 |
|---|---|
| 감정일기장 - 새로운 디자인 목업 (0) | 2023.03.16 |
| 감정일기장 - Diary 페이지 (0) | 2023.02.27 |
| 감정 일기장 -Edit 페이지 (0) | 2023.02.27 |
| 일기장 만들기 - New 페이지 (0) | 2023.02.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프리프로젝트
- 개인 프로젝트
- dictionary
- BFS
- til
- Python
- 코테
- React quill
- 프론트엔드
- 프로그래머스
- 감정일기장
- 그리디 알고리즘
- useContext
- 백준
- SEB43
- 감정 일기장
- SEB 43
- SEB 43기
- 기술면접
- 브루드포스
- seb
- 스택오버플로우
- 코드스테이츠
- 회고
- 프로젝트
- 다이나믹 프로그래밍
- SEB43기
- Redux
- 인적성
- dfs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
