티스토리 뷰
감정 일기장에 들어갈 기본적인 home 페이지를 만들어 주었다.

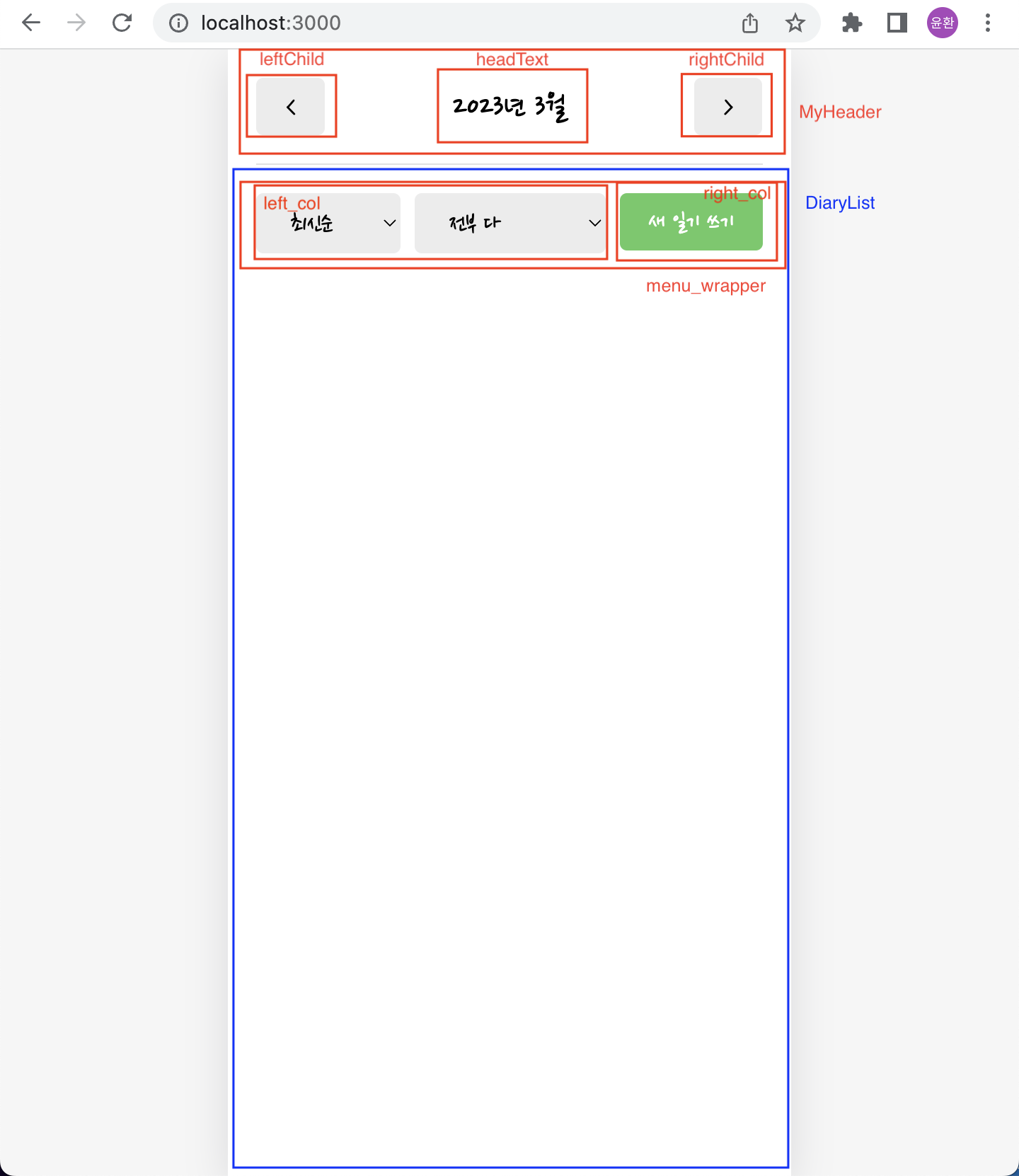
Header
우선 헤더부분에는 기존에 제작한 MyHeader를 이용하여 구현하였다.
headText 부분에는 현재 연도와 월을 넣어주어서, 일기장이 현재 날짜를 잘 반영할 수 있게 만들었다.
leftChild와, rightChild 에는 각각 기존에 생성했던 버튼 컴포넌트를 넣어주었고
각각의 버튼을 클릭 시 1달 전,후로 headText가 바뀌게 설정해주었다.
const headText = `${curDate.getFullYear()}년 ${curDate.getMonth() + 1}월`;
const increaseMonth = () => {
setCurDate(
new Date(curDate.getFullYear(), curDate.getMonth() + 1, curDate.getDate())
);
};
const decreaseMonth = () => {
setCurDate(
new Date(curDate.getFullYear(), curDate.getMonth() - 1, curDate.getDate())
);
};
...
<MyHeader
headText={headText}
leftChild={<MyButton text={"<"} onClick={decreaseMonth} />}
rightChild={<MyButton text={">"} onClick={increaseMonth} />}
></MyHeader>
...
DiaryList
헤더의 아래에는 다이어리의 목록을 불러와주는 DiaryList 컴포넌트를 생성하였다.
menu_wrapper
DiaryList의 하위 컴포넌트로 menu_wrapper를 생성해주었는데,
menu_wrapper는 일기 정렬, 필터 항목이 들어있는 left_col, 새 일기 생성 버튼이 들어있는 right_col로
구성되어있다.
일기의 정렬은 오래된순, 최신 순으로 볼 수 있게 구현을 하였고,
감정에 따라 일기를 필터할 수 있게 필터 항목을 구현하였다.
새 일기 버튼을 누르면, 일기를 새로 생성하는 New 페이지로 이동하게 구현하였다.
const ControlMenu = React.memo(({ value, onChange, optionList }) => {
return (
<select
className="ControlMenu"
value={value}
onChange={(e) => onChange(e.target.value)}
>
{optionList.map((it, idx) => (
<option key={idx} value={it.value}>
{it.name}
</option>
))}
</select>
);
});
.
.
.
<div className="menu_wrapper">
<div className="left_col">
<ControlMenu
value={sortType}
onChange={setSortType}
optionList={sortOptionList}
/>
<ControlMenu
value={filter}
onChange={setFilter}
optionList={filterOptionList}
/>
</div>
<div className="right_col">
<MyButton
type={"positive"}
text={"새 일기 쓰기"}
onClick={() => navigate("/new")}
/>
</div>
</div>
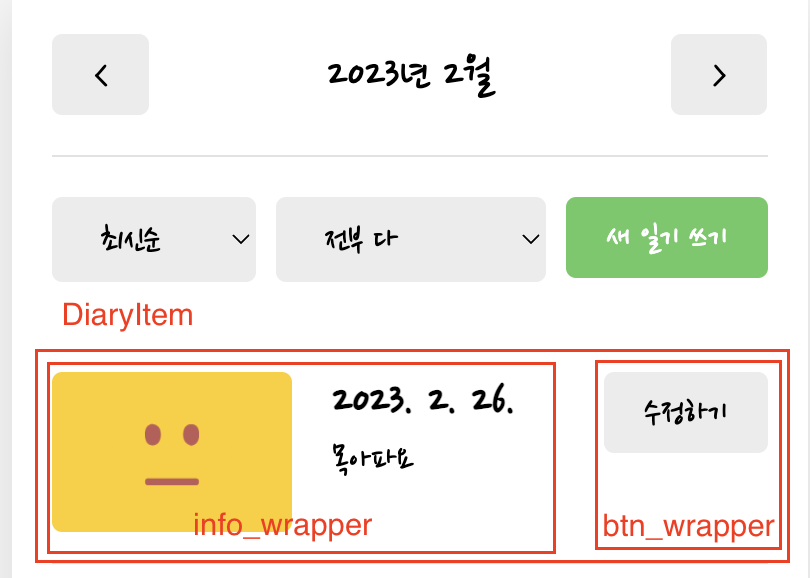
DiaryItem
getProcessedDiaryList 라는 데이터 목록을 조회해서 다이어리의 정보를 나타내는 컴포넌트이다.

해당 컴포넌트는 일기장의 정보를 받아와
일기장의 감정과 날짜, 내용을 나타내는 info_wrapper,
수정하기 버튼을 나타내는 나타내는 btn_wrapper로 구성하였다.
{getProcessedDiaryList().map((it) => (
<DiaryItem key={it.id} {...it}></DiaryItem>
))}<div className="DiaryItem">
<div
className={[
"emotion_img_wrapper",
`emotion_img_wrapper_${emotion}`,
].join(" ")}
onClick={goDetail}
>
<img src={process.env.PUBLIC_URL + `assets/emotion${emotion}.png`} />
</div>
<div className="info_wrapper">
<div className="diary_date" onClick={goDetail}>
{strDate}
</div>
<div className="diary_content_preview">{content.slice(0, 25)}</div>
</div>
<div className="btn_wrapper" onClick={goEdit}>
<MyButton text={"수정하기"} />
</div>
</div>
'프로젝트 > 일기장' 카테고리의 다른 글
| 감정 일기장 -Edit 페이지 (0) | 2023.02.27 |
|---|---|
| 일기장 만들기 - New 페이지 (0) | 2023.02.26 |
| 감정일기장 - data의 state관리 (0) | 2023.02.25 |
| 감정일기장 - button, header 생성 (0) | 2023.02.25 |
| 감정 일기장 - 페이지 추가적인 기능 구현 (0) | 2023.02.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 브루드포스
- BFS
- useContext
- 인적성
- React quill
- 프로그래머스
- 개인 프로젝트
- 백준
- 스택오버플로우
- SEB43
- Python
- seb
- dfs
- 회고
- 프로젝트
- 코테
- SEB43기
- dictionary
- 감정일기장
- 다이나믹 프로그래밍
- 기술면접
- SEB 43기
- 코드스테이츠
- 감정 일기장
- til
- 프리프로젝트
- 프론트엔드
- 그리디 알고리즘
- Redux
- SEB 43
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
