티스토리 뷰
styled-components를 사용 이유
기존 css 파일을 이용한 스타일링은 css 파일이 너무 길어져서
수정하려는 스타일의 위치를 찾기 어렵고, className이 중복되어 헷갈리는 경우가 있었다.
따라서 스타일을 바로 입힐 수 있고, props를 전달 받아서 컴포넌트를 만드는
styled-components 라이브러리를 사용해보기로 했다.
사용해본 경험이 별로 없어서 막막했던 면이 있었는데,
사용방법들을 조금씩 찾아보고 적용하다가 보니 생각보다 사용하기 편리했던 것 같다.
styled-components 사용 예
components/MyButoon.js
아래는 styled-components로 새롭게 작성한 MyButton.js이다.
한 파일내에서 직관적으로 스타일을 입힐 수 있었다,
또한 기존에는 조건에 따라 스타일을 입히려면 className을 새로 생성하고 적용해야 됐던 반면에,
props를 전달 받아서 props의 속성을 이용해 조건별로 배경 색과, 색상을 정해 줄 수 있었다.
import styled from "styled-components";
const CustomButton = styled.button`
cursor: pointer;
border: none;
border-radius: 15px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
font-size: 18px;
white-space: nowrap;
font-family: "Nanum Pen Script";
background-color: ${(props) => {
if (props.btnType === "positive") {
return "#c4bf87";
} else if (props.btnType === "negative") {
return "#fd565f";
} else {
return "#fcfaec";
}
}};
color: ${(props) => {
if (props.btnType === "positive") {
return "#fcfaec";
} else if (props.btnType === "negative") {
return "white";
} else {
return "#ffb896";
}
}};
`;
const MyButton = ({ text, type, onClick }) => {
//지정된 type이 아닌 경우 default로 고정
const btnType = ["positive", "negative"].includes(type) ? type : "default";
return (
<CustomButton btnType={btnType} onClick={onClick}>
{text}
</CustomButton>
);
};
MyButton.defaultProps = {
type: "default",
};
export default MyButton;
어려웠던 점
animation 적용 시 오류가 생겼었다.
애니메이션의 keyframe에 하단 예시 처럼 적용했더니, 오류가 발생해버렸다.


오류를 읽고 찾아보다가 css로 wrapping 해주어서 다시 실행해보니 잘 작동하였다.

전역 스타일링 적용 예시
하위 컴포넌트들과 페이지들은 동일한 형태로 스타일을 적용해주었지만,
전역 스타일링과 최상위 컴포넌트에 스타일링 적용은 어떻게 해야하는지 막막함을 느껴 여러 정보들을 찾아보았고
아래의 블로그 글을 참고하여 코드를 작성했다.
전역 스타일링 참고
[React] Styled-Component를 쓰면서 전역 스타일링을 하고 싶을 때(feat. react-helmet)
styled-component를 이용하는 css 방식은 분명 컴포넌트와 함께 작업하기 때문에 직관적이고 좋지만, 글로벌로 스타일을 매기려 하니 답답하였다.물론, App.js에는 해당 클래스가 있고, 이 클래스에 styl
velog.io
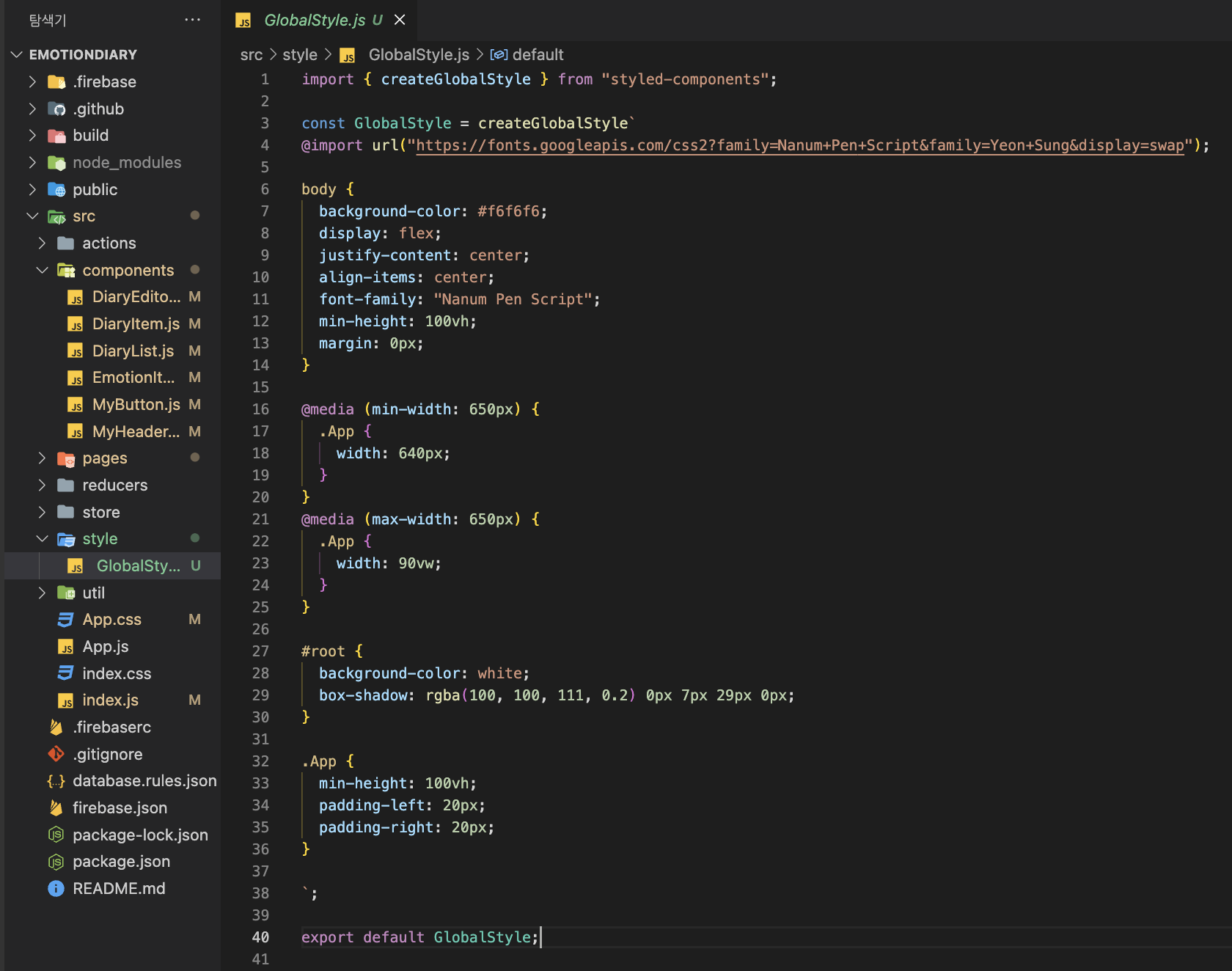
createGlobalStyle을 사용하여 전역에 적용할 스타일을 설정해주는 파일인 GlobalStyle.js 생성


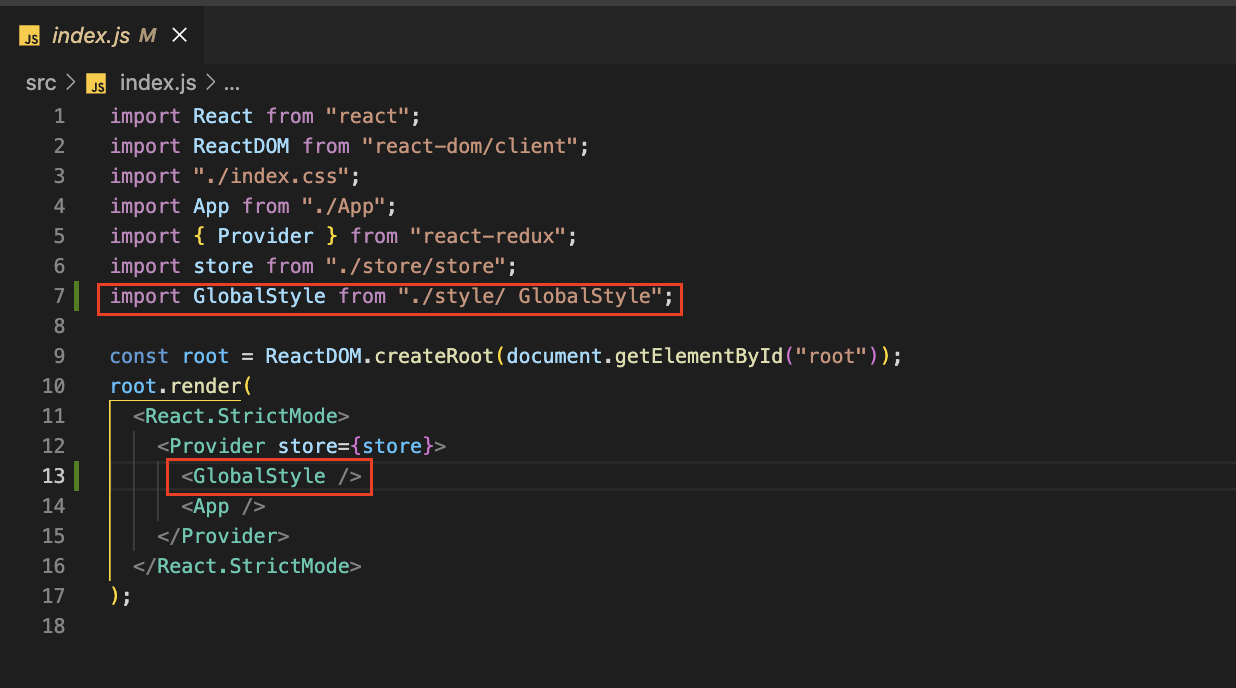
GlobalStyle을 import 한 뒤 <GliobalStyle/>을 <App /> 상단에 위치 시켜서 전역 스타일 적용
드디어, 감정 일기장의 리팩토링이 끝났다.
Redux, styled-components 개념만 애매하게 아는 상태에서 직접 적용하려 하니 어려운 부분들도 있었지만,
이번 프로젝트를 통해서 조금 더 배워가는 느낌이 컸고, 한 발자국 앞으로 내딘 느낌이었다.
간단한 프로젝트였지만, 많은 것을 배워갔다.
'프로젝트 > 일기장' 카테고리의 다른 글
| 감정일기장 - redux 적용 (0) | 2023.03.18 |
|---|---|
| 감정일기장 - 새로운 디자인 목업 (0) | 2023.03.16 |
| 일기장 빌드 및 배포 (0) | 2023.03.01 |
| 감정일기장 - Diary 페이지 (0) | 2023.02.27 |
| 감정 일기장 -Edit 페이지 (0) | 2023.02.27 |
- Total
- Today
- Yesterday
- 프리프로젝트
- 회고
- 스택오버플로우
- 코테
- 인적성
- 그리디 알고리즘
- dfs
- 프로그래머스
- 감정 일기장
- 프로젝트
- SEB43
- 코드스테이츠
- til
- 프론트엔드
- useContext
- dictionary
- 기술면접
- 백준
- 개인 프로젝트
- SEB 43기
- Redux
- BFS
- 다이나믹 프로그래밍
- 감정일기장
- SEB 43
- SEB43기
- seb
- React quill
- 브루드포스
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
