티스토리 뷰
오늘은 proxy에 대해서 공부하였고, 실습을 진행하였다.
proxy
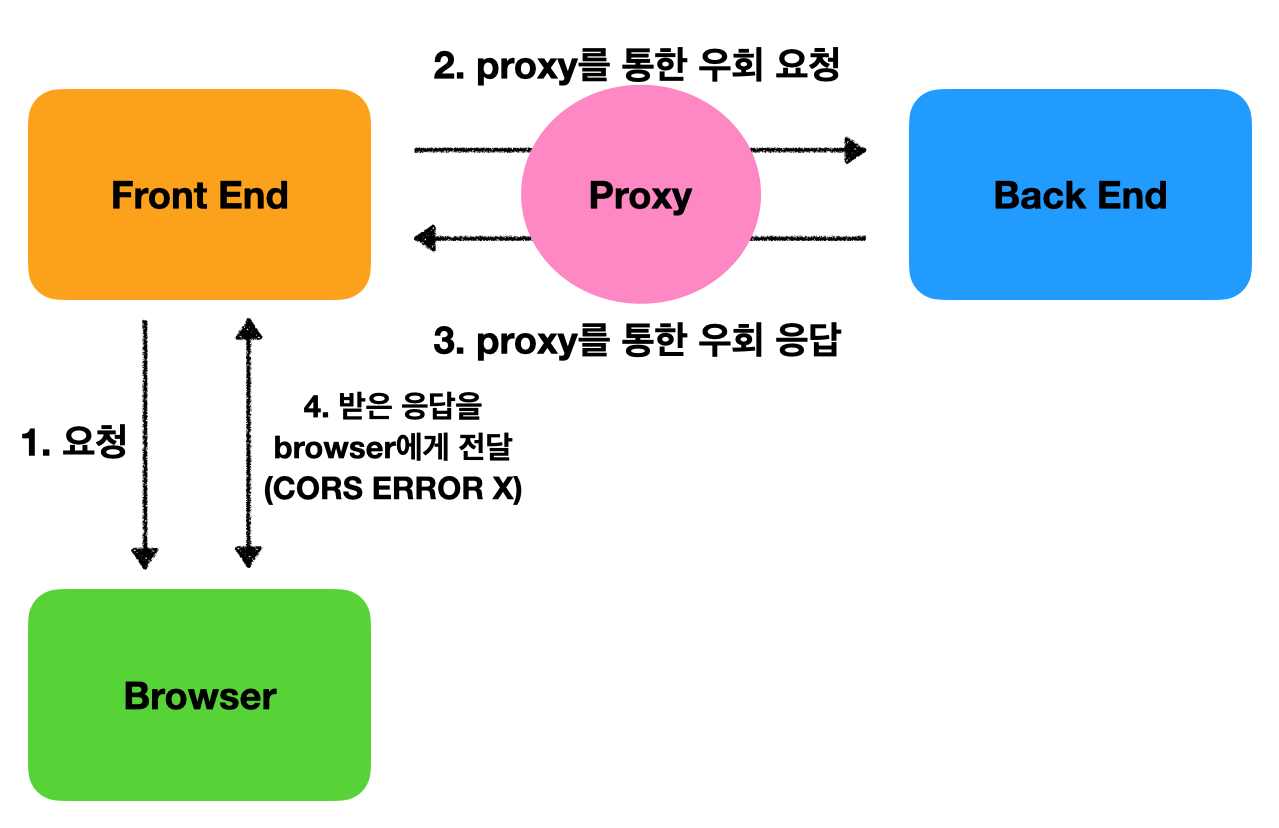
프록시(Proxy)란 '대리', '대신'이라는 뜻을 가지며, 프로토콜에 있어서는 대리 응답 등에서 사용하는 개념이다.

React 앱에서 브라우저를 통해 API를 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게된다.
백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다.
이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 된다.
Proxy 실습
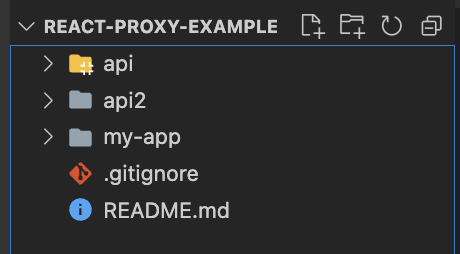
api는 책의 정보를 제공하는 서버,
api2는 todo의 정보를 제공하는 서버
my-app은 클라이언트 부분이다.
이를 이용해서 my-app부분에 책의 정보와 todo의 정보를 불러오는 실습을 진행한다.
이번 실습에서는 2가지 방식을 사용하여 proxy를 적용해보았다.

webpack dev server proxy
먼저 webpack dev server에서 제공하는 proxy 기능을 사용하는 방법이다.
책의 정보를 제공하는 서버는 localhost:3080이다.
my-app의 package.json에 proxy를 추가하여 위의 서버를 입력하고,
기존의 도메인을 수정하면 정보를 받아올 수 있다.
package.json
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "localhost:3080"
}
src/service/BookService.js
export const getAllBooks = async () => {
//proxy 설정했기 때문에 도메인 수정. "localhost:3080/api/books" 과 동일
const response = await fetch("/api/books");
return await response.json();
};
export const createBook = async (data) => {
const response = await fetch("/api/book", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ book: data }),
});
return await response.json();
};
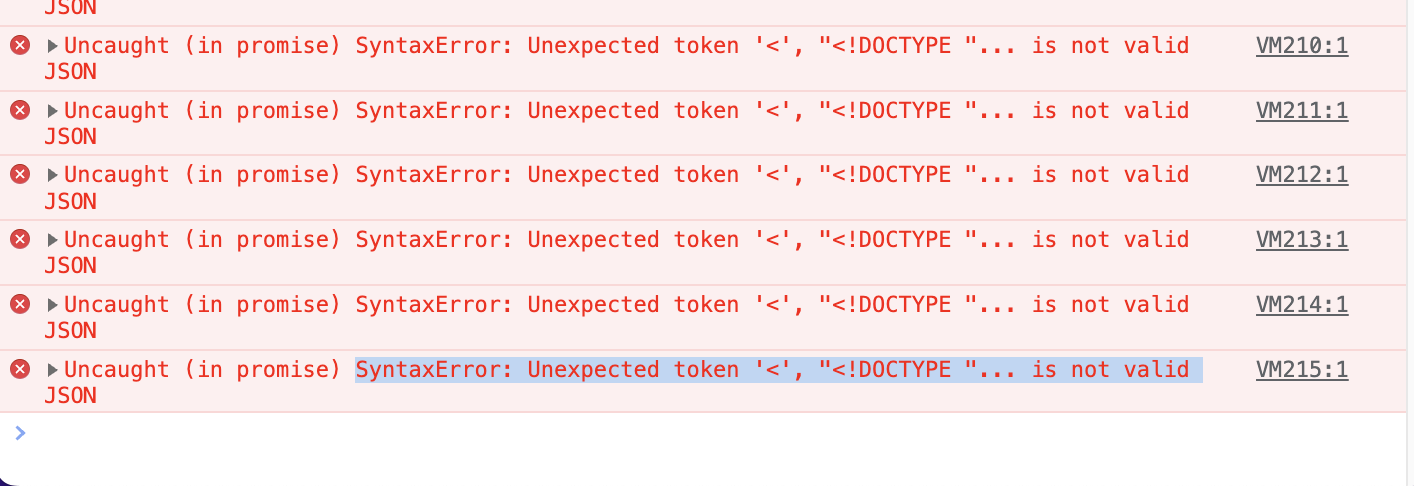
주의할 점은 이를 적용하고, 포트를 닫은 뒤 다시 열어주어야 한다.
새로 실행하지 않는다면, 아래와 같은 결과가 나온다

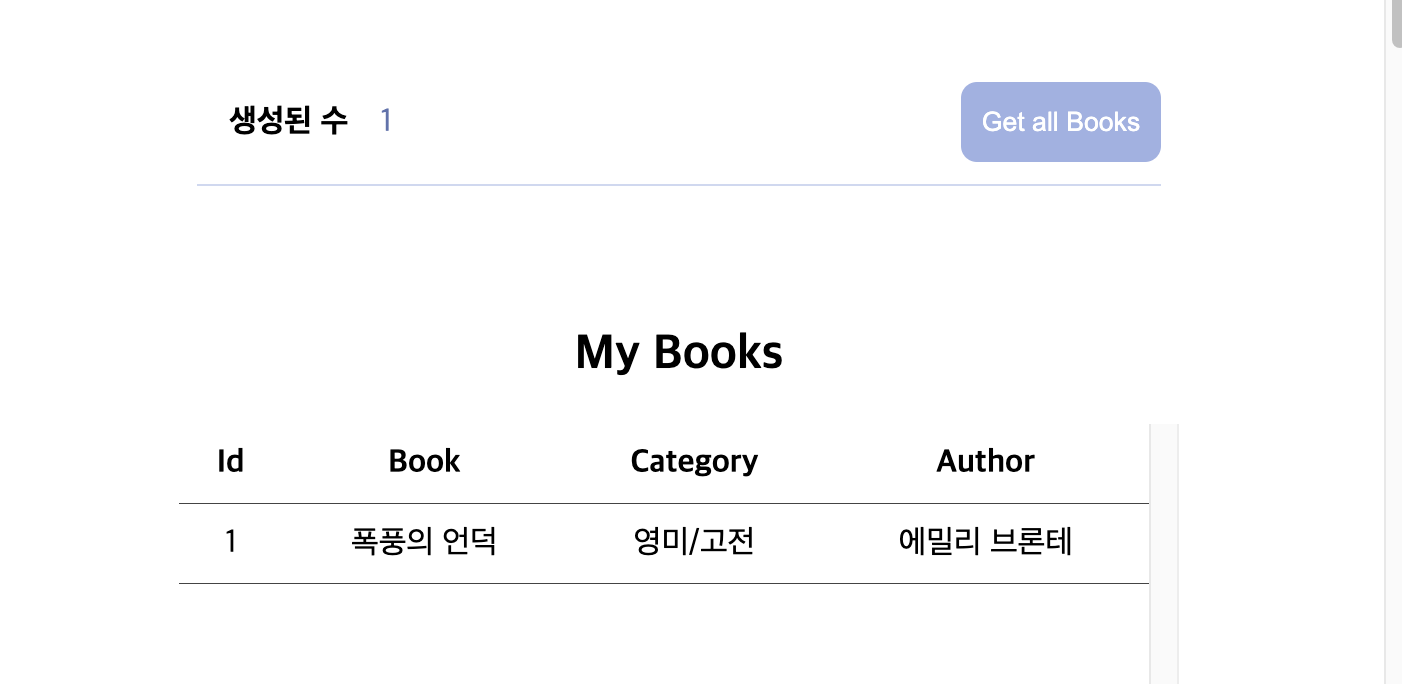
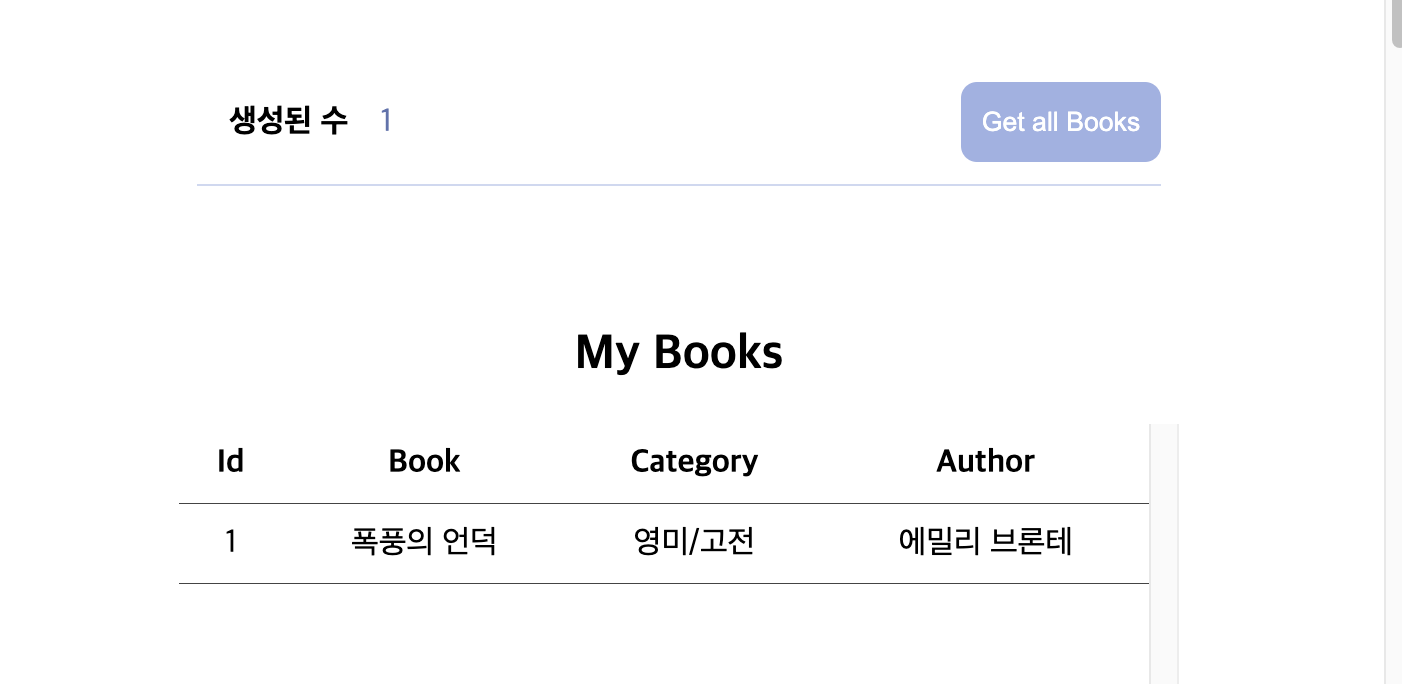
새롭게 실행하면, 성공적으로 책의 정보를 받는 것을 볼 수 있다.

React Proxy
수동으로 proxy를 적용해줘야 하는 경우에는
클라이언트 부분에 http-proxy-middleware 라이브러리를 설치 해준다.
npm install http-proxy-middleware --save
이 후 src/setupProxy.js를 생성하여, 아래와 같이 설정해준다.
이번에는 api,api2 즉(책의 정보, todo의 정보를 담고있는 서버) 도메인 2개에 proxy를 설정해준다.
src/setupProxy.js
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api", //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: "http://localhost:3080", //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
app.use(
"/api2", //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: "http://localhost:3070", //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};
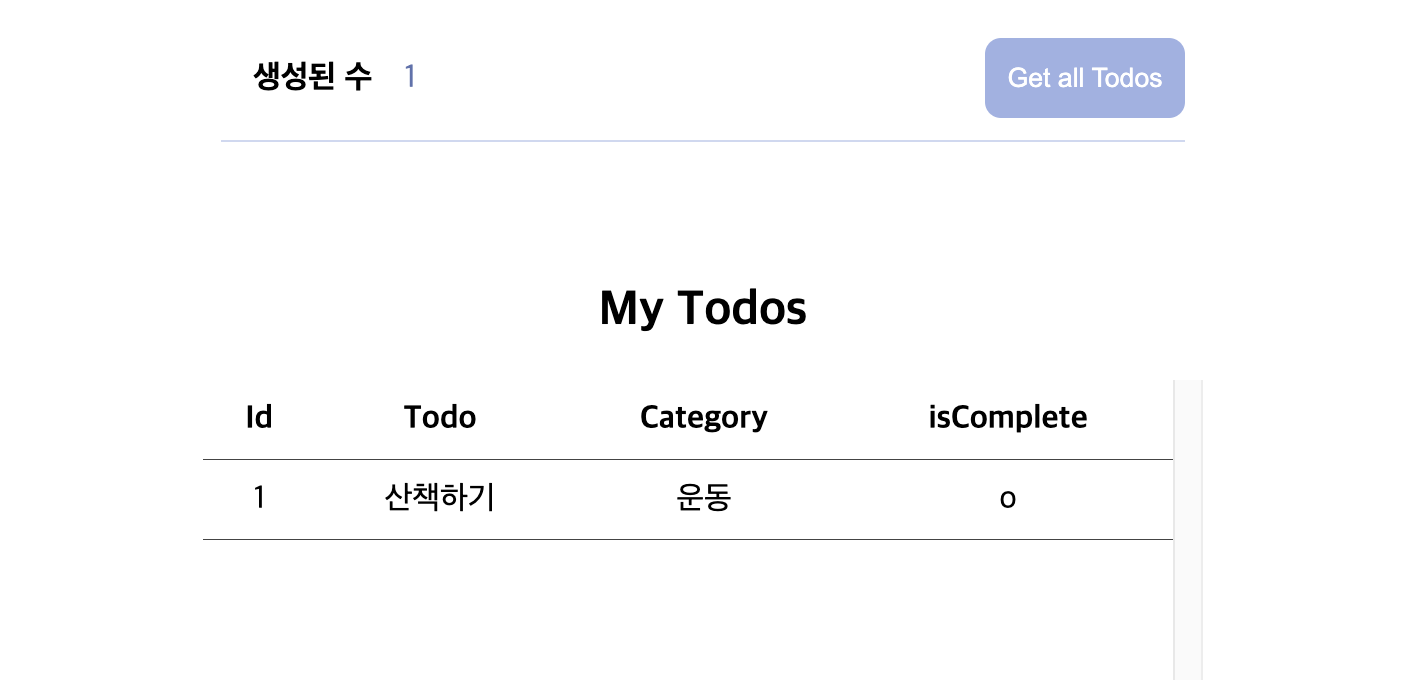
이후 동일한 방식으로, fetch의 도메인을 설정해준뒤 실행을 한다면
두 서버에서 책의 정보와 todo의 정보를 가져올 수 있다.
이 때 당연히 두 서버는 작동되고 있어야 한다!


'코드스테이츠' 카테고리의 다른 글
| TIL 23.04.05 - DP(동적계획법) (0) | 2023.04.05 |
|---|---|
| TIL 23.04.03 - Github Actions를 통한 배포 (0) | 2023.04.03 |
| TIL 23.03.28 (0) | 2023.03.28 |
| TIL 23.03.27 (0) | 2023.03.27 |
| TIL 23.03.24 (0) | 2023.03.24 |
- Total
- Today
- Yesterday
- 코드스테이츠
- 프리프로젝트
- useContext
- 다이나믹 프로그래밍
- 회고
- SEB43기
- 감정일기장
- React quill
- SEB 43
- dictionary
- SEB43
- 백준
- seb
- 프로그래머스
- 스택오버플로우
- 프로젝트
- 프론트엔드
- 브루드포스
- 기술면접
- Redux
- 그리디 알고리즘
- 감정 일기장
- SEB 43기
- 개인 프로젝트
- 인적성
- BFS
- dfs
- Python
- 코테
- til
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
