티스토리 뷰
- Same-Origin Policy와 CORS에 대해서 설명해주세요.
SOP(Same-Origin Policy)는 동일 출처 원칙을 뜻합니다,
여기서 출처는 프로토콜, 호스트, 포트가 동일한 것을 의미하고,
다른 출처와의 리소스의 상호작용을 제한하고,
동일한 출처에서는 리소스에 접근이 가능한 정책입니다.
CORS(Cross-Origin Resource Sharing)는 교차 출처 리소스 공유를 뜻합니다.
추가적인 HTTP 헤더를 통해 웹어플리케이션이 다른 출처의 선택한 자원에 접근할 수 있게
브라우저에 알려주는 체제를 의미합니다.
브라우저는 기본적으로 SOP에 의해 다른 출처의 리소스 접근을 막지만,
CORS를 사용 시 접근 권한을 얻을 수 있습니다.
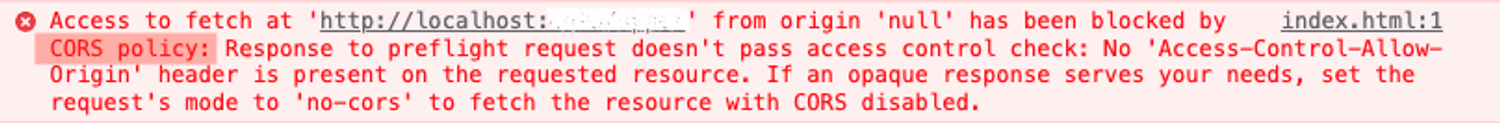
아래 에러 예시도 CORS 때문이 아니라, SOP때문에 발생합니다.

공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Python
- 프로젝트
- SEB 43
- SEB43
- 그리디 알고리즘
- BFS
- seb
- 코드스테이츠
- 프론트엔드
- 개인 프로젝트
- 스택오버플로우
- 감정일기장
- til
- 회고
- 프리프로젝트
- useContext
- 감정 일기장
- Redux
- 기술면접
- 프로그래머스
- SEB43기
- dictionary
- SEB 43기
- 인적성
- 코테
- 브루드포스
- 백준
- 다이나믹 프로그래밍
- React quill
- dfs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
